innerText
CSS스타일이 적용된 텍스트만 반환합니다.
innerText는 많이 사용되지만 표준은 아닙니다.
또한, innerText 사용 시 레이아웃 시스템의 일부 정보가 필요하고
눈으로 보기엔 미미할 수 있지만 이는 분명히 성능이 저하되는 것을 볼 수 있습니다.
이에 대해서 자세한 설명이 있는 링크를 아래에 첨부합니다.
kelly norton: innerText vs. textContent
Why does innerText require layout? I ended with that question in my previous post about layout thrashing. Just to recap briefly, there are very common patterns of use in the DOM APIs that cause terrible performance due to unnecessary layout. These posts hi
kellegous.com
textContent
HTML 요소 내에 포함된 모든 텍스트를 반환합니다.
숨겨진 텍스트나 스타일이 적용된 텍스트까지 포함해 반환합니다.
아래는 직접 innerText와 textContent를 써서 테스트 해보았습니다.
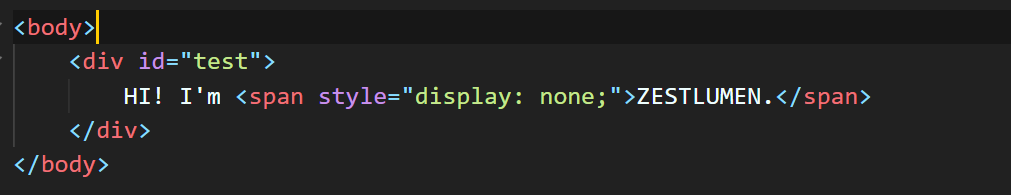
HTML

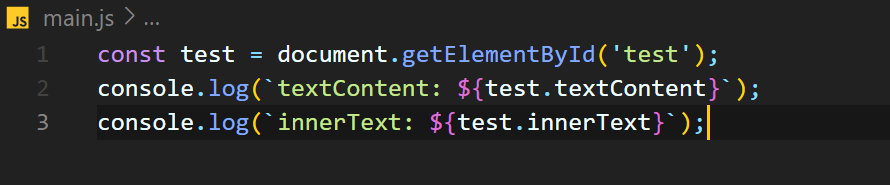
JS

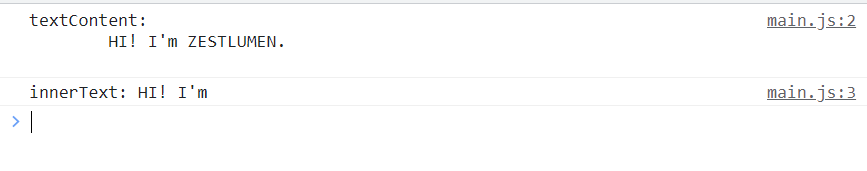
Console 결과

위의 결과와 같이 textContent를 사용 시
display를 none으로 설정한 span까지도 반환하는 것을 볼 수 있습니다.
textContent는 스크립트로 생성된 텍스트나 HTML 주석을 포함한
모든 텍스트를 반환하므로 더 넓은 범위의 텍스트를 다룰 수 있는 장점이 있습니다.
innerText의 경우 CSS 스타일이 적용된 텍스트만 반환하기 때문에
숨겨진 요소의 텍스트는 반환하지 않습니다.
스타일을 고려해야 하는 경우에는 innerText가 유용할 수 있습니다.


