회원가입이나 로그인 시에 아이디나, 비밀번호 또는 이름을 입력해야 하는 란이
비어있을 때 사용자에게 알려주고 비어있는 곳으로 포커스를 잡아주는 것은
아주 작은 것일 수 있지만 사용자의 입장에서 정말 편리하다고 생각하는 부분이다.
오브젝트 프로젝트 v1에서는 빈 문자열 여부를 확인하는 방법으로 원래는 비교연산자를 사용했었다.
if(user_email == ""){
errorDiv.textContent = "이메일을 입력해주세요.";
}
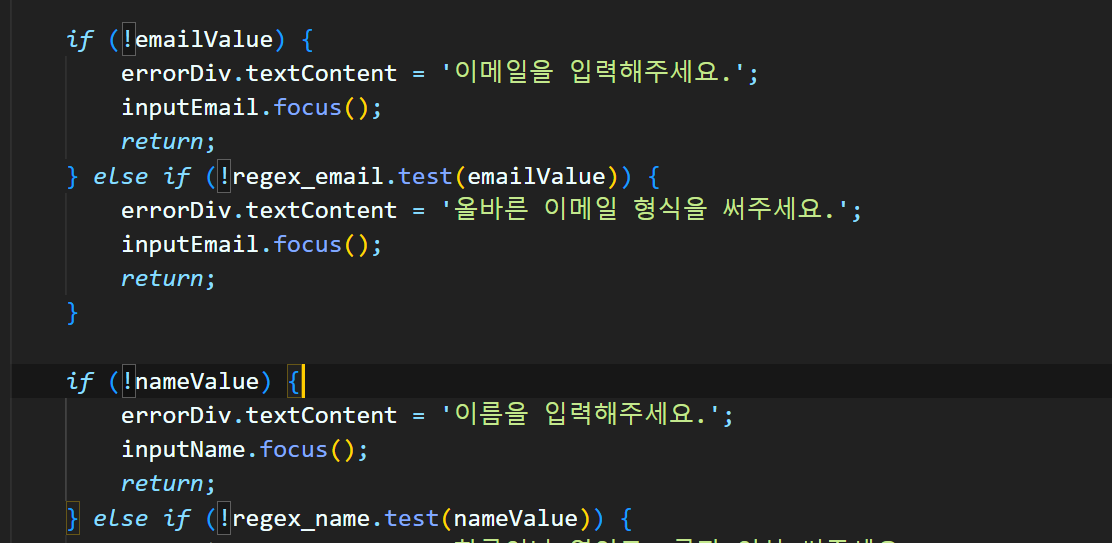
그러나 타입안정성을 생각해서 부정연산자를 사용하는 것으로 교체해보았다.

위와 같이 부정연산자인 '!'를 사용하게 되면 빈 문자열 뿐만 아니라 null이나 undefined 같은
Falsy한 값에 대해서도 작동하기 때문에 안전하게 사용할 수 있다.
또한 ==이라는 비교 연산자를 사용하면 조건을 이해하기 위한 추가적인 사고 과정이 필요할 수 있고,
! 이라는 부정연산자를 사용하면 코드가 조금이라도 더 줄어들고 가독성도 좋아 더 많이 권장되고 있다.
'01_PROJECT > OBJECT _2023' 카테고리의 다른 글
| [ JavaScript ] JS에서 src속성 추가 / 변경하기, setAttribute와 src (0) | 2023.07.31 |
|---|---|
| [ JavaScript ] innerText와 textContent에 대하여 (0) | 2023.07.29 |
| [ Firebase ] FirebaseError: [code=permission-denied]: Missing or insufficient permissions. 권한 부족 또는 없음 오류 (0) | 2023.07.28 |
| [ Firebase ] 파이어베이스 API key를 .env에 넣어서 보호하고 싶었습니다만, (0) | 2023.07.28 |
| [ Firebase + JS ] 파이어베이스 9버전에서 달라진 모듈 형식의 라이브러리 가져오기 (0) | 2023.07.27 |


