01_PROJECT/OBJECT _2023
[ JavaScript ] Set, 중복된 값을 허용하지 않는 고유한 값을 저장하는 자료구조
zestlumen
2023. 8. 4. 06:48



오브젝트 v2 에는 찜하기 버튼과 내가 찜한 콘텐츠를 볼 수 있도록 했다.
유저별로 각각 찜을 할 수 있고 개별로 '내가 찜한 콘텐츠'에 목록이 나타난다.
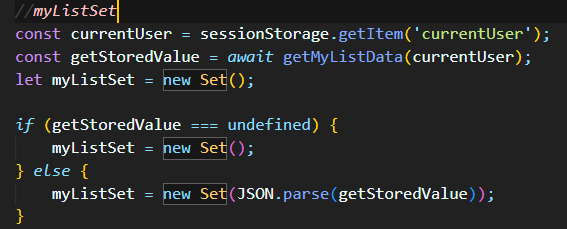
내가 찜한 콘텐츠에 찜한 영상 목록을 넣을 때
중복된 요소를 자동으로 제거해준다는
아주 편리한 자료구조인 Set 에 대해 알아보자.

Set
Set이란 자바스크립트에서 제공하는 내장 객체로
고유한 값을 가지는 집합을 나타내는 자료구조이며
Set은 값의 순서를 유지하며 중복된 값을 허용하지 않는다.
Set 객체 생성하기 new Set()
const set = new Set();
Set 메서드
add(value) Set에 값을 추가한다. 이미 존재하는 값이면 무시됨.
delete(value) Set에 값을 제거한다.
has(value) Set에 특정 값을 포함하는지 여부를 확인한다.
size Set에 포함된 값의 개수를 반환
clear() Set의 모든 값을 제거
//Set 객체 생성
const exSet = new Set();
//Set에 값 추가
exSet.add('red');
exSet.add('blue');
//Set에 특정 값 포함하는지
console.log(exSet.has('red')); //true
//Set에서 값 제거하기
exSet.delete('blue');
//Set에 포함된 값의 개수
console.log(exSet.size); //1
배열을 Set으로 변환, 중복된 요소 자동 제거
const array=[1,2,3,1,2,3];
const set = new Set(array);
console.log(set) ; //Set{1,2,3}
Set은 반복가능한 객체를 인수로 받아서 초기값을 가질 수도 있다.
또한 중복을 허용하지 않는 목록이나, 고유한 값의 필터링 등에 사용될 수 있다.
Set을 반복하는 방법, for...of / forEach
const exSet = new Set([1, 2, 3]);
//for...of 루프
for (const item of exSet) {
console.log(item);
}
//forEach() 메서드
exSet.forEach((item) => {
console.log(item);
});