참고자료 및 문서
https://react-icons.github.io/react-icons
React Icons
React Icons Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using. Installation (for standard modern project) npm install react-icons --save Usa
react-icons.github.io
터미널에서 리액트 아이콘 추가하기
//npm 사용
npm install react-icons --save
//yarn 사용
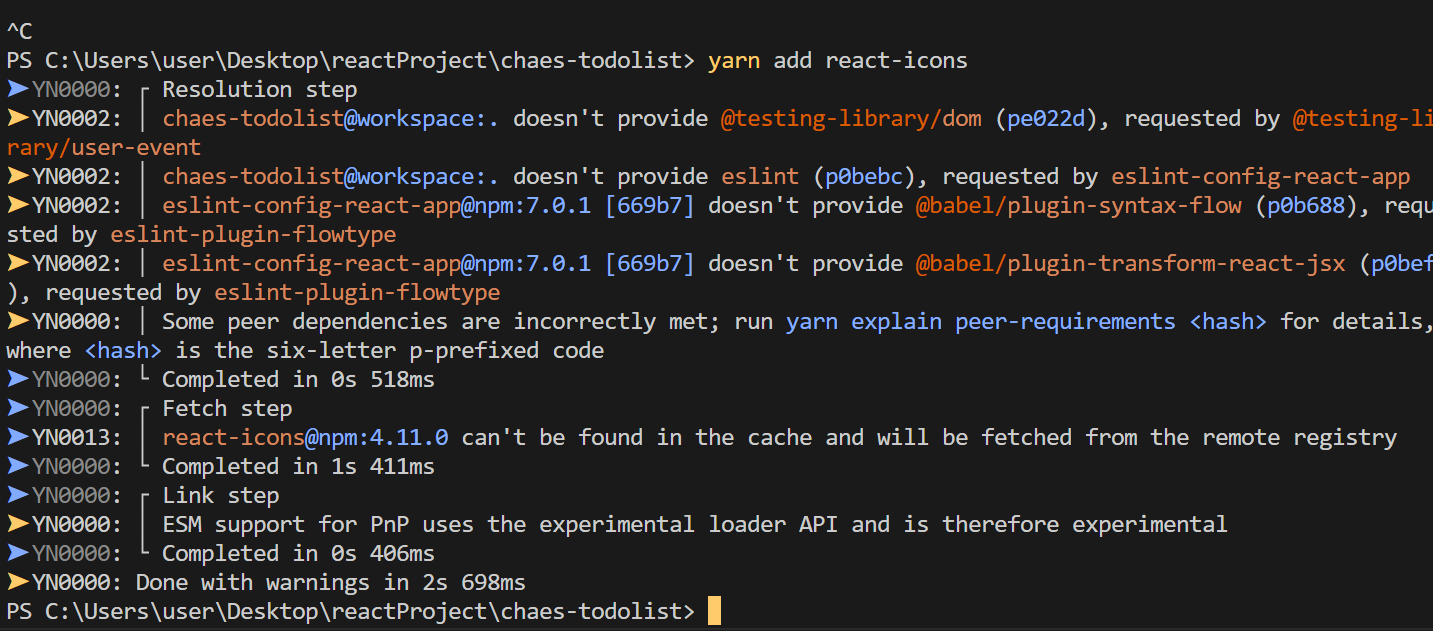
yarn add react-icons

성공적으로 추가되면 이렇게 됩니다.
package.json에서 dependencies로 가면 추가된 버전까지 확인할 수 있습니다.


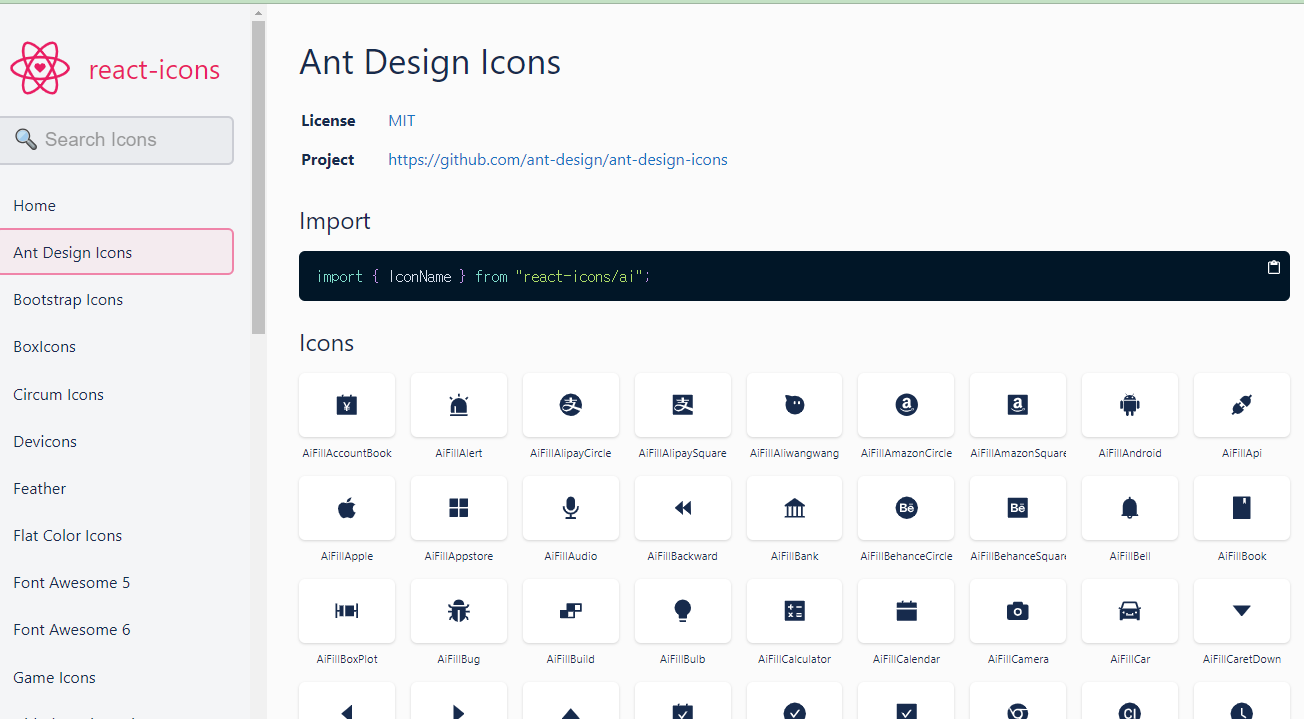
이제 마음에 드는 아이콘을 사이트에서 찾아봅니다.

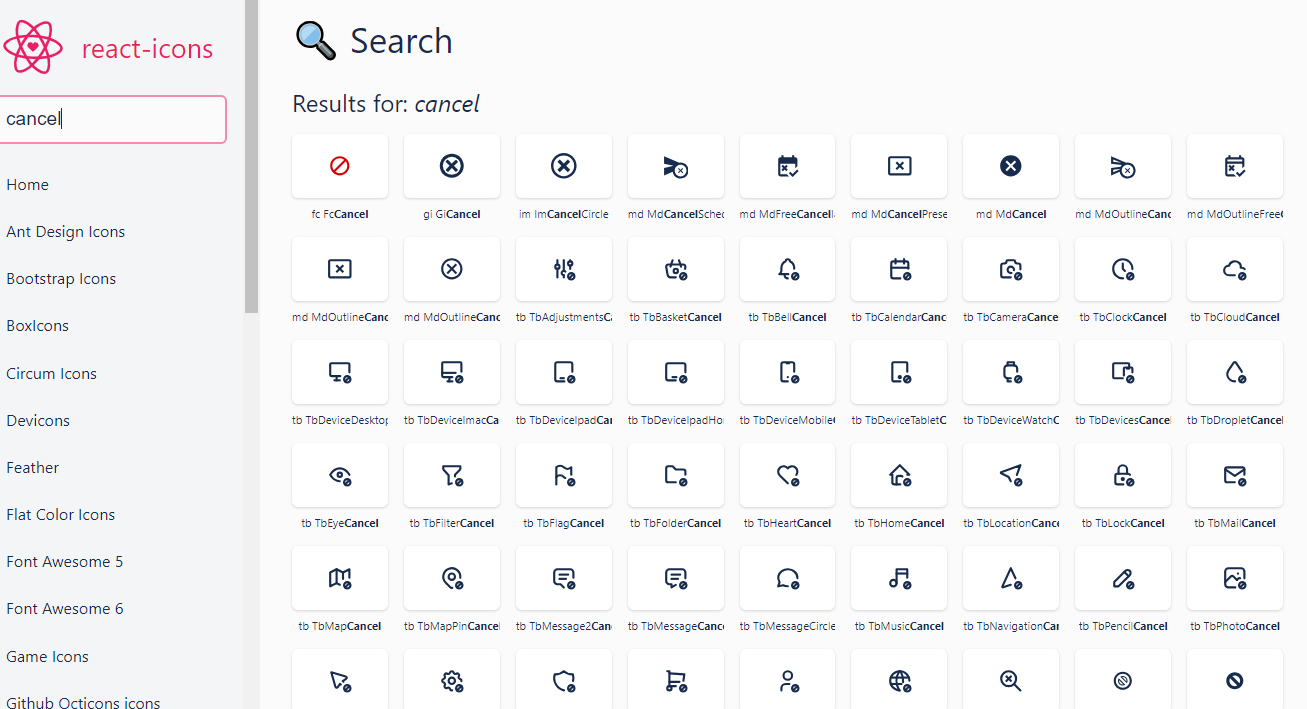
cancel 아이콘을 검색해서 마음에 드는 아이콘을 선택하면

자동으로 복사가 됩니다.

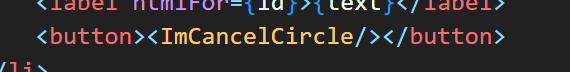
사용할 때는 이렇게 손쉽게 붙여넣기 해서 사용하면 되고

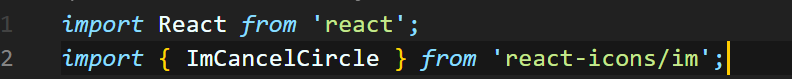
임포트 하는 건 절대 잊지 말아야 겠죠!
임포트할 때 주의할 것은 react-icons 다음에
어디서 아이콘을 가져오는지 꼭 써줘야 한다는거!
ImCancelCircle을 사용한다면 im이라고 써줘야 합니다.

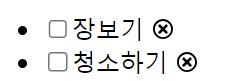
위와 같이 화면에 나타난 리액트 cancel 아이콘을 볼 수 있습니다!
더 자세히 알고 싶다면 아래 링크에서 참고해주세요!
https://github.com/react-icons/react-icons
GitHub - react-icons/react-icons: svg react icons of popular icon packs
svg react icons of popular icon packs. Contribute to react-icons/react-icons development by creating an account on GitHub.
github.com
'02_STUDY > React' 카테고리의 다른 글
| 고유한 아이디나 키 생성하는 방법 ( 타임스탬프 활용, uuid ) (0) | 2023.10.17 |
|---|---|
| useQuery 쓸 때, Query data cannot be undefined 에러 (0) | 2023.10.16 |
| [ React ] map() 사용 시 key는 반드시 넣어줘야 하는 권장사항. (0) | 2023.09.16 |
| [ React ] 함수형 컴포넌트의 렌더링은 'null'을 반환하여 막는다. (0) | 2023.08.28 |
| [ React ] 클래스 컴포넌트와 함수형 컴포넌트의 이벤트 핸들러 비교 (0) | 2023.08.28 |



