rem 과 em 은 CSS에서 사용되는 상대적인 길이 단위
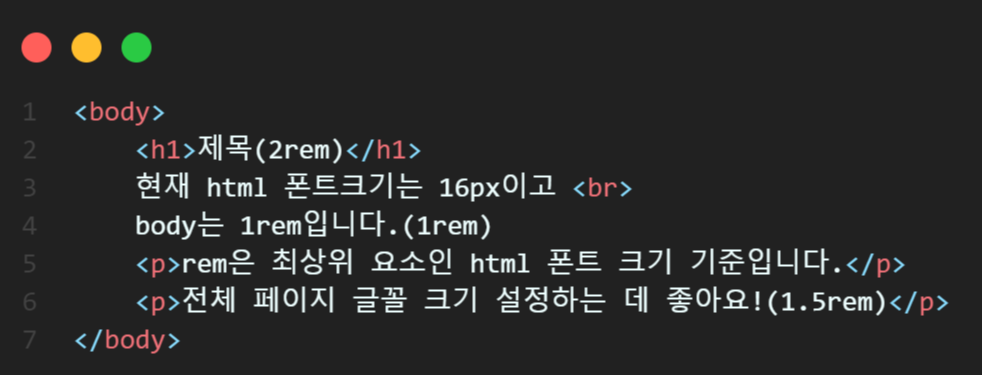
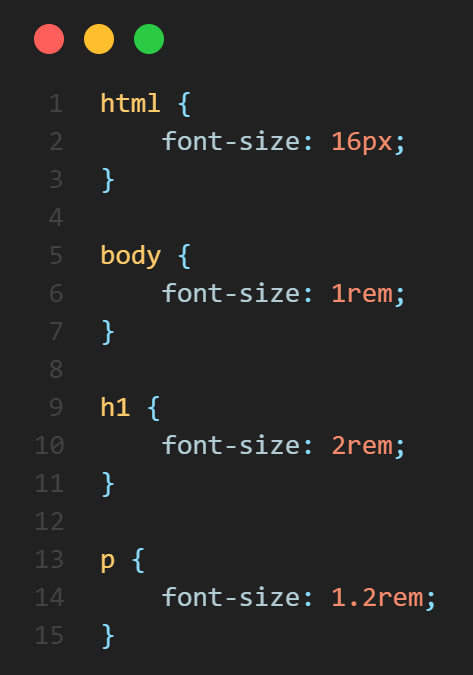
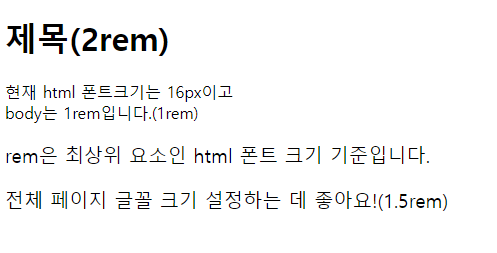
rem (Root EM)
최상위 요소인 <html>의 폰트 크기 기준으로 설정된 길이.
<html>요소의 폰트 크기를 1rem으로 간주하여 이를 기준으로 상대적인 크기를 지정한다.
ex) 3rem이라고 하면 현재 폰트 크기의 3배



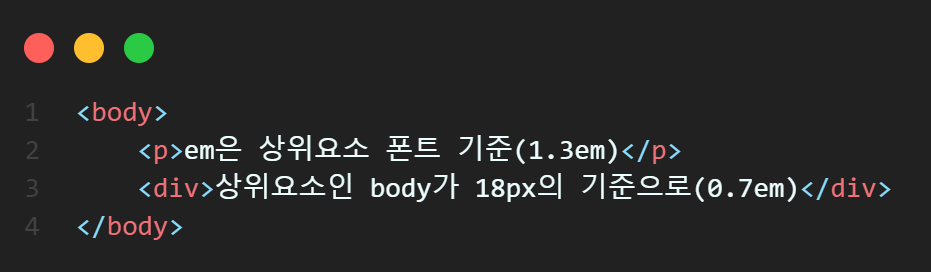
em (EM)
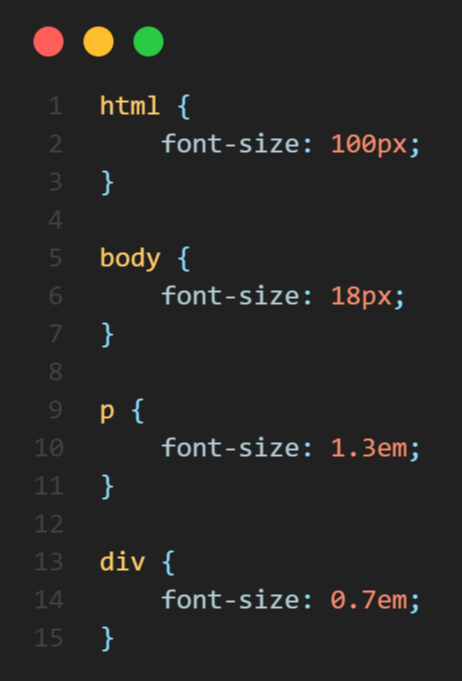
현재 요소의 폰트 크기를 기준으로 설정된 길이.
상위 요소의 폰트 크기를 상속받아 계산된다.
ex) 부모 요소의 폰트 크기가 18px이고 자식요소의 폰트 크기가 1.5em이면 27px



html 폰트크기가 커져도 상관없이 해당 요소의 상위요소 크기를 기준으로 계산됨.
rem이나 em을 쓰는 이유는?
rem이나 em은 상대적인 길이 단위이기 때문에
반응형 웹 디자인을 구현하거나 유연한 레이아웃을 만들 때 유용하다.
rem은 루트 요소의 폰트 크기 기준으로 하기 때문에
일관된 비율로 크기 조정이 가능해 레이아웃의 전역적인 크기에 많이 사용하고,
em은 상위 요소의 폰트 크기를 상속받아 계산되기 때문에
중첩된 요소의 크기를 계산할 때 유용하고, 주로 텍스트 또는 요소의 상대적인 크기에 사용한다.
'01_PROJECT > OBJECT _2023' 카테고리의 다른 글
| [ JavaScript ] 이벤트 핸들러를 등록할 때 ()빼고 함수명만 적기 (0) | 2023.08.02 |
|---|---|
| [ JavaScript ] replace와 정규식을 사용해서 해당 문자 대체하기(제거하기) (0) | 2023.08.02 |
| [ Firebase ] getAuth(app)와 getFirestore(app)는 전역에 쓸까, 지역에 쓸 (0) | 2023.08.01 |
| [ JavaScript ] sessionStorage에 여러 아이템 저장하기, 객체를 세션스토리지에 저장하기 (0) | 2023.08.01 |
| [ JavaScript ] JS에서 src속성 추가 / 변경하기, setAttribute와 src (0) | 2023.07.31 |

