
웹 애플리케이션을 개발 공부를 하면서 HTTP가 뭐냐고 하면
한 마디도 못할 것 같은 부족한 내 지식에 절망해서 공부하기 시작했다.
비전공자라서 모르는 용어들이 많아 하나씩 찾아보면서 공부하고 있다.
간단하게 정리해 가면서 읽고자 블로그에 요약해 본다.
HTTP ( Hypertext Transfer Protocol ) 학습 목표
- 얼마나 많은 클라이언트와 서버가 통신하는지
- 리소스(웹콘텐츠)가 어디서 오는지
- 웹 트랜잭션이 어떻게 동작하는지
- HTTP 통신을 위해 사용하는 메시지 형식
- HTTP 기저의 TCP 네트워크 전송
- 여러 종류의 HTTP 프로토콜
- 인터넷 곳곳에 설치된 다양한 HTTP 구성요소
웹 클라이언트와 서버
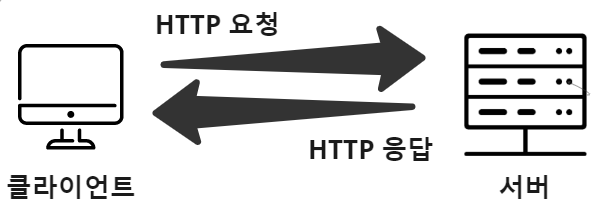
웹 콘텐츠는 웹 서버에 존재하는데 웹 서버는 HTTP프로토콜로 의사소통하기 때문에 보통 HTTP 서버라 불린다.
웹 서버는 인터넷의 데이터를 저장하고, HTTP클라이언트가 요청한 데이터를 제공한다.

클라이언트는 서버에게 HTTP요청을 보내고 서버는 요청된 데이터를 HTTP 응담으로 돌려준다.
HTTP클라이언트와 HTTP서버는 월드 와이드 웹의 기본 요소이다.
가장 흔한 클라이언트로 인터넷 익스플로러나 구글 크롬 같은 웹브라우저가 있다.
서버에게 HTTP객체를 요청하고 사용자의 화면에 보여준다.
웹 리소스
: 웹 콘텐츠에 제공하는 모든 것 (웹 리소스를 관리하고 제공하는 것은 웹 서버)
가장 단순한 웹 리소스인 웹 서버 파일 시스템의 정적파일도 있지만
(텍스트파일, HTML파일, 워드파일, JPEG이미지파일, AVI동영상 파일 등)
요청에 따라 콘텐츠를 생성하는 프로그램이 될 수도 있다.
(라이브 영상 보여주기, 주식 거래, 부동산 데이터 베이스 검색, 온라인 쇼핑몰 상품 구입 가능 등)
어떤 종류의 콘텐츠 소스도 리소스가 될 수 있다.
(기업 판매 예측 스프레드 시트 파일도, 지역 공공 도서관의 서가를 탐색하는 웹 게이트웨이도, 인터넷 검색엔진도 리소스)
미디어 타입
HTTP는 웹에서 전송되는 객체 각각에 MIME(Multipurpose Internet Mail Extensions 다목적 인터넷 메일 확장) 타입이라는 데이터 포맷 라벨을 붙인다.
원래 각기 다른 전자 메일 시스템 사이에 메시지가 오갈 때 겪는 문제점을 해결하기 위해 설계되었고 HTTP에서도 멀티미디어 콘텐츠를 기술하고 라벨을 붙이기 위해서도 채택되었다.
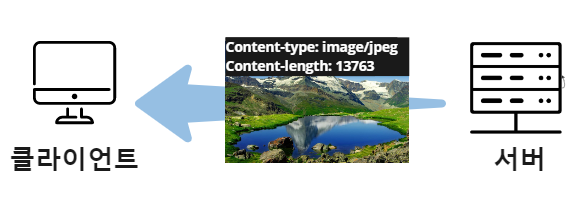
웹 서버는 모든 HTTP 객체 데이터에 MIME타입을 붙이는데, 웹 브라우저는 서버로부터 객체를 돌려받을 때 다룰 수 있는 객체인지 수백 가지의 MIME타입을 통해 확인한다. 이미지 파일을 보여주거나, HTML 파일을 분석, 포맷팅, 오디오 파일을 스피커를 통해 재생하거나, 특별한 포맷의 파일을 다루기 위해 외부 플러그인 소프트웨어를 실행한다.
MIME는 '주타입 primary object type/서브타입 sepcific subtype'으로 이루어진 문자열 라벨이다.
ex) image/jpeg , text/html, image/gif, video/quicktime, application/vnd.ms-powerpoint 등등이 있다.

웹 서버는 데이터 콘텐츠와 함께 MIME 타입을 보내준다.
URI
웹 서버 리소스 이름, 통합 자원 식별자(Uniform Resource Iendtifier)
인터넷의 우편물 주소 같은 것으로 정보 리소스를 고유하게 식별하고 위치를 지정할 수 있다.
HTTP는 주어진 URI로 객체를 찾아온다.
URI에는 URL과 URN이 있다.

URL
통합 자원 지시자 (Uniform Resource Locater)
리소스 식별자의 가장 흔한 형태.
특정 서버의 한 리소스에 대한 구체적인 위치 서술.
대부분의 URI는 URL이며 통상적인 관례로 URI와 URL을 같은 의미로 많이 사용한다.
URL은 프로토콜, 서버, 리소스 셉 부분으로 이루어진 표준 포맷을 따른다.
ex) http://www.joes-hardware.com/specials/saw-blade.gif
scheme이라 불리는데 리소스에 접근하기 위해 사용되는 프로토콜 서술
서버의 인터넷 주소 제공
웹 서버의 리소스를 가리킴
URN
Uniform Resource Name
콘텐츠를 이루는 리소스의 위치에 영향을 받지 않는 유일무이한 이름 역할.
위치 독립적인 URN은 리소스를 여기저기 옮겨도 문제없이 동작함.
이름을 유지하는 한 여러 종류의 네트워크 접속 프로토콜로 접근해도 문제가 없다.
URN은 여러 군데 복사가 되었어도, 어디에 있든 상관없이 그것을 지칭하기 위해 사용할 수 있다.
URN은 리소스 위치를 분석하기 위한 인프라 지원의 부재 때문에 실험 중이며 채택이 늦어지고 있다고 한다.
트랜잭션
HTTP트랜잭션은 요청 명령(클라이언트에서 서버로 보내는)과
응답 결과(서버에서 클라이언트로 돌려주는)로 구성되어 있다.
메서드
HTTP는 HTTP메서드라고 불리는 여러 종류의 요청 명령을 지원한다.
모든 HTTP 요청 메시지는 한 개의 메서드를 갖는다.
메서드는 서버에게 어떤 동작이 취해져야 하는지 말해준다.
( 웹 페이지 가져오기, 프로그램 실행하기, 파일 삭제하기 등 )
흔히 쓰이는 HTTP 메서드
- GET 서버에서 클라이언트로 지정한 리소스 보내
- PUT 클라이언트에서 서버로 보낸 데이터를 지정한 이름의 리소스로 저장해
- DELETE 지정한 리소스를 서버에서 삭제
- POST 클라이언트 데이터를 서버 게이트웨어 애플리케이션으로 보내 (*** 게이트웨이(gateway) : 컴퓨터 네트워크에서 서로 다른 통신망, 프로토콜을 사용하는 네트워크 간의 통신을 가능하게 하는 컴퓨터나 소프트웨어를 두루 일컫는 용어, 즉 다른 네트워크로 들어가는 입구 역할을 하는 네트워크 포인트이다. 출처: 위키백과)
- HEAD 지정한 리소스에 대한 응답에서 HTTP 헤더 부분만 보내
상태코드
모든 HTTP응답 메시지는 세 자리 숫자의 상태코드와 함께 반환된다.
- 200 좋음, 바르게 반환됨
- 302 다시 보내. 다른 곳에 가서 리소스 가져가
- 404 없음, 리소스 찾을 수 없음
HTTP는 각 숫자 상태 코드에 사유구절(reason phrase)도 함께 보낸다.
트랜잭션은 요청 명령과 응답결과로 구성되어 있다.
이 상호작용은 HTTP 메시지라고 불리는 정형화된 데이터 덩어리를 이용해 이루어진다.
HTTP 요청 메시지는 명령과 URI를 포함
| GET /specials/saw-blade.gif HTTP/1.0 메서드 Host: wwww.joes-hardware.com |
HTTP 응답 메시지는 트랜잭션의 결과를 포함
| HTTP/1.0 200 OK 상태코드 Content-type: image/gif Content-length: 8527 |

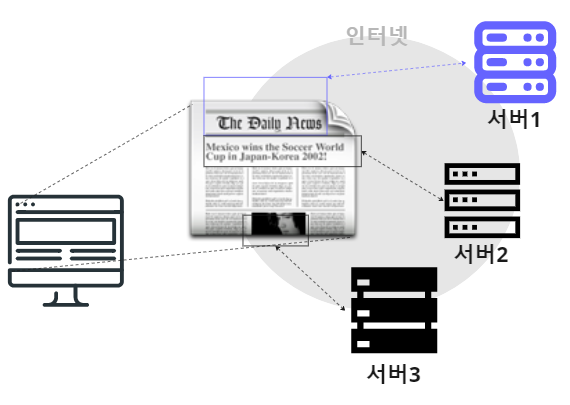
애플리케이션은 보통 하나의 작업을 수행하기 위해 대량의 HTTP트랜잭션을 수행한다.
(페이지 레이아웃 서술 HTML, 첨부된 이미지, 그래픽 조각 등등)
'웹페이지'는 보통 하나의 리소스가 아닌 리소스의 모음이다.
메시지
http메시지는 단순한 줄 단위의 문자열., 일반 텍스트.
- 요청 메시지 웹 클라이언트에서 웹 서버로 보낸 http메시지
- 응답 메시지 서버에서 클라이언트로 가는 메시지
요청메시지
| GET /tools.html HTTP1.0 시작줄 |
| User-agent: ... Host: ... Accept: text/html, image/* 헤더 Accept-Language: en |
(위와 같이 본문이 없는 경우는 서버에서 간단한 문서를 가져오는 데는 요청 데이터가 필요 없기 때문)
응답메시지
| HTTP/1.0 200 OK 시작줄 |
| Data: ... Server: ... Last-modified: ... Content-type: text/html 헤더 Content-length: 405 |
| <HTML> <HEAD>Tools</HEAD> <BODY> <h2>...</h2> <p>......</p> 본문 </BODY> </HTML> |
- 시작줄 요청이라면 무엇을 해야 하는지 응답이라면 무슨 일이 일어났는지 나타냄. 요청에서는 메서드, 로컬 리소스, HTTP요청버전이 표시되어 있고, 응답 메시지 시작줄에는 HTTP버전 번호와 상태코드, 사유 구절이 있다.
- 헤더 ' : '로 구분되어 있는 하나의 이름과 하나의 값으로 구성됨, 빈 줄로 끝남.
- 본문 요청의 본문은 웹 서버로 데이터를 실어 보내며 응답의 본문은 클라이언트로 데이터를 반환한다. 어떤 종류의 데이터도 들어갈 수 있다. (임의의 이진 데이터 포함 가능, 이미지, 오디오 트랙, 응용 소프트웨어 등 텍스트도 포함 가능)
TCP커넥션
Transmission Control Protocal 전송 제어 프로토콜
어떻게 메시지가 TCP커넥션을 통해 한 곳에서 다른 곳으로 옮겨가는가?
TCP/IP
HTTP는 애플리케이션 계층 프로토콜. HTTP는 네트워크 통신의 핵심적인 세부사항에 대해신경 쓰지 않고
대신 대중적이고 신뢰성 있는 인터넷 전송 프로토콜 TCP/IP에게 맡김.
TCP/IP는 TCP와 IP가 층을 이루는, 패킷 교환 네트워크 프로토콜의 집합.
각 네트워크와 하드웨어의 특성을 숨기고 어떤 종류의 컴퓨터나 네트워크든 신뢰성 있는 의사소통을 하게 해 준다.
TCP 커넥션은 클라이언트와 서버 컴퓨터 간에 교환되는 메시지가 없어지거나, 손상되거나, 순서가 뒤바뀌어 수신되는 일은 결코 없다.
TCP가 제공하는 것
- 오류 없는 데이터 전송
- 순서에 맞는 전달(데이터 보낸 순서대로 도착)
- 조각나지 않는 데이터 스트림
HTTP 네트워크 프로토콜 스택
| HTTP 애플리케이션 계층 |
| TCP 전송 계층 |
| IP 네트워크 계층 |
| 네트워크를 위한 링크 인터페이스 데이터 링크 계층 |
| 물리적인 네트워크 하드웨어 물리 계층 |
접속, IP주소, 포트번호
서버 컴퓨터에 대한 인터넷 프로토콜(Internet protocol, IP) 주소와 그 서버에서 실행 중인 프로그램이 사용 중인 포트번호를 사용해 클라이언트와 서버사이에 TCP/IP커넥션을 맺어야 HTTP 클라이언트가 서버에 메시지를 전송할 수 있게 된다.
-> 리소스에 대한 주소인 URL을 이용
- http://207.200.83.29:80/index.html ( IP주소: 207.200.83.29, 포트번호: 80 )
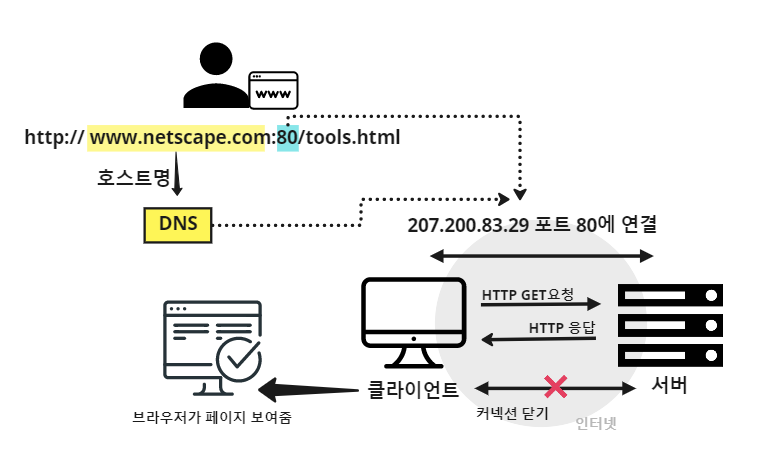
- http://www.netscape.com:80/index.html ( 도메인명, 호스트명 www.netscape.com DNS로 IP변환, 포트번호: 80 )
- http://www.netscape.com/index.html ( 도메인명, 호스트명 www.netscape.com DNS로 IP변환, 포트번호 없으면 기본값 80 )
*호스트명: IP주소에 대한 이해하기 쉬운 형태의 별명이며 DNS(도메인 이름서비스, Domain Name Service)라 불리는 장치를 통해 쉽게 IP로 변환될 수 있다.
웹 브라우저는 어떻게 HTTP를 이용해 멀리 떨어진 곳에 있는 서버의
HTML리소스를 사용자에게 보여주는 것일까?

- 웹브라우저는 서버의 URL에서 호스트명을 추출해 IP로 변환한다
- URL에서 포트번호가 있다면 추출해서 IP와 포트번호를 이용해 웹 서버와 TCP커넥션을 맺는다.
- 웹브라우저는 서버에 HTTP요청을 보내고 서버는 웹브라우저에게 HTTP 응답을 돌려준다.
- 커넥션이 닫히면 웹브라우저는 문서를 보여준다.
프로토콜 버전
HTTP/0.9
1991년 HTTP 프로토타입. 심각한 디자인 결함이 있고 구식 클라이언트만 사용 가능.
오직 GET메서드만 지원 (MIME타입, HTTP헤더, 버전번호 지원 안 함)
간단한 HTML객체를 받아오기 위해 만들어진 것
HTTP/1.0
처음으로 널리 쓰이기 시작한 HTTP버전, 버전 번호, HTTP헤더, 추가 메서드, 멀티미디어 객체 처리를 추가함.
시각적으로 매력적인 웹페이지와 상호작용하는 폼을 실현해 월드 와이드 웹을 대세로 만들었다.
HTTP/1.0+
1990년대 중반, 오래 지속되는 keep-alive 커넥션, 가상 호스팅 지원, 프락시 연결 지원 등 많은 기능이 공식적이진 않지만 사실상의 표준으로 추가되었다.
HTTP/1.1
HTTP 설계의 구조적 결함 교정, 두드러진 성능 최적화, 잘못된 기능 제거에 집중함.
더 복잡해진 웹 애플리케이션과 배포를 지원
HTTP/2.0
2015년, HTTP 1.1 성능 문제를 개선하기 위해 구글의 SPDY 프로토콜을 기반으로 설계한 프로토콜.
HTTP/3.0
구글이 발표한 QUIC 기술을 기반으로 UDP 연결을 사용한다.
웹의 구성요소
웹 브라우저와 웹 서버뿐 아니라
인터넷과 상호 작용할 수 있는 다양한 웹 애플리케이션
- 프락시 클라이언트와 서버 사이에 위치한 HTTP중개자
- 캐시 많이 찾는 웹페이지를 클라이언트 가까이에 보관하는 HTTP창고
- 게이트웨이 다른 애플리케이션과 연결된 특별한 웹 서버
- 터널 단순히 HTTP통신을 전달하기만 하는 특별한 프락시
- 에이전트 자동화된 HTTP요청을 만드는 준지능적(semi-intelligent) 웹 클라이언트
프락시
웹 보안, 애플리케이션 통합, 성능 최적화를 위한 중요한 구성요소.
클라이언트와 서버 사이에 위치해, 클라이언트의 모든 HTTP 요청을 받아 수정한 뒤 서버에 전달,
사용자를 위한 프락시로 동작하며 사용자를 대신해 서버에 접근. 주로 보안을 위해 사용됨.
모든 웹 트래픽 흐름 속에서 신뢰할 만한 중개자 역할. 요청과 응답 필터링. (바이러스 검출, 성인 콘텐츠 차단 등)
*트래픽: 통신망을 통과하는 정보의 흐름. 통신망과 통신 기기를 점유하는 시간으로 그 양을 나타냄.
캐시
웹캐시와 캐시 프락시는 자신을 거쳐 가는 문서들 중 자주 찾는 것의 사본을 저장해 두는 특별한 종류의 http 프락시 서버.
근처의 캐시에 저장해 둠으로 훨씬 더 빨리 문서를 다운받을 수 있어 성능 향상에 좋다.
게이트웨이
다른 서버들의 중개자로 동작하는 특별한 서버.
주로 HTTP 트래픽을 다른 프로토콜로 변환하기 위해 사용됨.
클라이언트가 알아챌 수 없을 만큼 스스로가 리소스를 갖고 있는 진짜 서버인 것처럼 요청을 다룸.
터널
두 커넥션 사이에서 날(raw) 데이터를 열어보지 않고 그대로전달해 주는 HTTP 애플리케이션.
주로 비 HTTP 데이터를 하나 이상의 HTTP연결을 통해 그대로 전송해주기 위해 사용됨.
ex) 암호화된 SSL트래픽을 HTTP커넥션으로 전송함으로써 웹 트래픽만 허용하는 사내 방화벽을 통과시키는 것
*SSL: Secure Socket Layer, 웹 사이트와 브라우저, 서버와 서버 사이에 데이터들을 암호화하는 암호화 기반 인터넷 보안 프로토콜
에이전트
사용자 에이전트는 사용자를 위해 HTTP요청을 만들어주는 클라이언트 프로그램.
웹 요청을 만드는 애플리케이션. HTTP 에이전트 웹 브라우저 외에
스스로 웹을 돌아다니며 HTTP트랜잭션을 일으키고 콘텐츠를 받아오는 자동화된 사용자 에이전트도 있다.
ex) 스파이더, 웹로봇 등등
본문의 내용은 상단의 이미지에 있는 책 < HTTP 완벽 가이드 >을 참고하여 작성하였습니다.
문제가 있을 시 비공개 또는 삭제하도록 하겠습니다. 설명 이미지도 공부하고자 참고하여 비슷하게 만들어 봄.