NavBar는 아래와 같이 화면을 만들었는데 개별 화면으로 넘어가야할 것들은
리액트 라우터의 Link를 통해 넘기고 카테고리는 따로 컴포넌트를 만들었다.


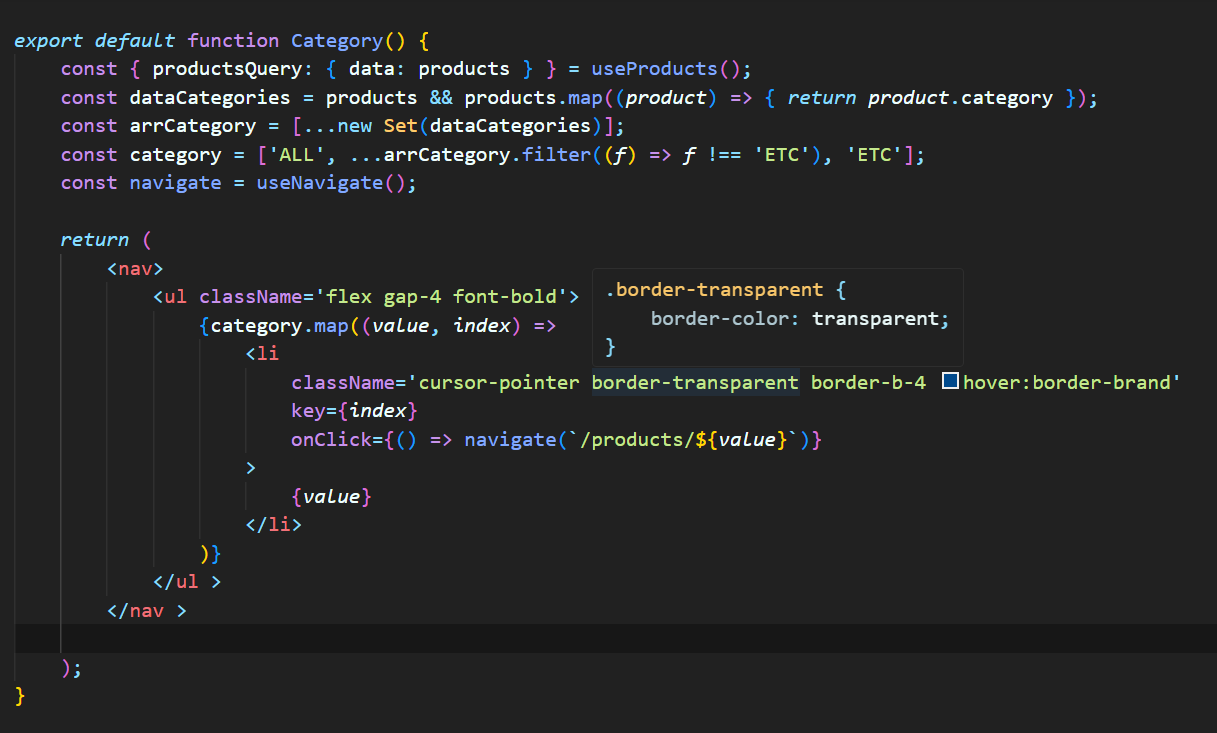
카테고리 컴포넌트 useProducts()훅스를 통해서 받아온 데이터인 products에서 category만 가져온다.
중복을 피하기 위해 Set이라는 자료구조를 사용하고 새로운 배열로 만든다.
[new Set(dataCategories]를 하게 되면 Set객체를 감싸는 배열이 된다는 거.
[...new Set(dataCategories] 스프레드 연산자를 사용해야 새로운 배열을 생성해준다.
그리고 ALL을 추가하고 ETC는 뒤로 가야해서 저렇게 코드를 썼다...저래도 되는 건가..

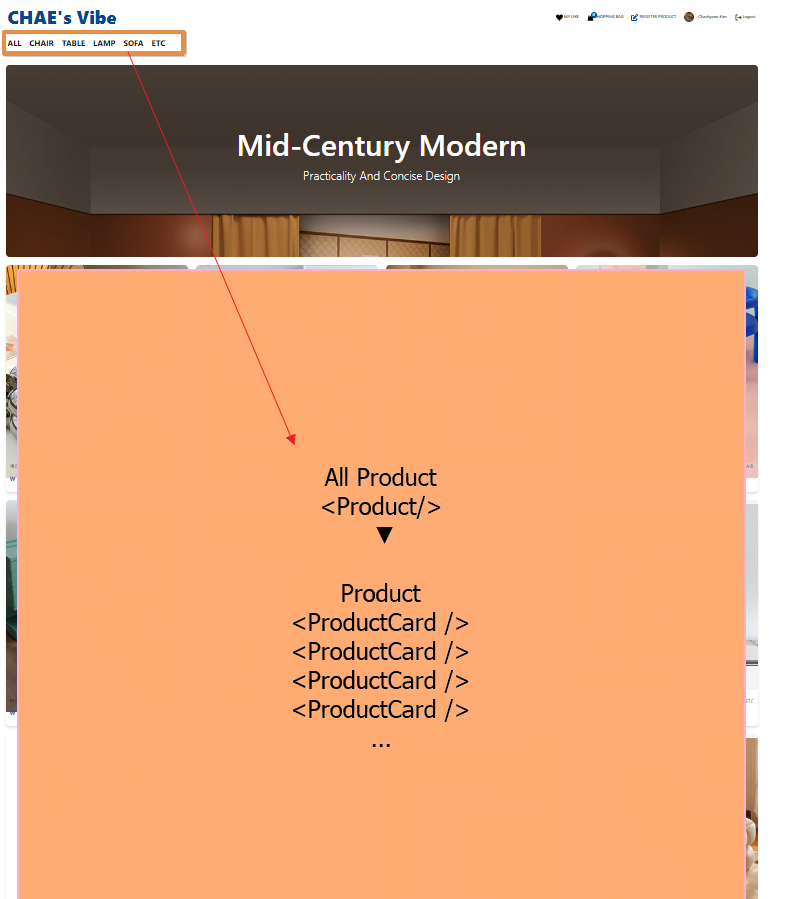
카테고리 별 상품이 보여질 페이지는 AllProduct.jsx인데
이 페이지 안에 렌더 부분에서 <Products./>라는 컴포넌트를 보여준다.
그래서 AllProduct 페이지에서 useParam()을 사용해 category를 받아오고
category를 products에 prop으로 넘겨 주었다.
그리고 products에서 렌더 부분에 useParam으로 받아와 prop으로 넘겨진 category와
useProducts 훅에서 가져온 data인 products의 각각의 product의 category를 비교해서
같으면 필터된 products를 보여주도록 한다.
여기서 아직도 잘 모르겠다 싶은 건
- 사실 파이어베이스 실시간 데이터베이스에 저장할 때 category로 먼저 나눠야 할까..?
products / category / 하위에 상품id별로 정보를 넣고 category별 제품을 갖고 오면 훨씬 쉬울 것 같다.
OBJECT 프로젝트 할 때 realtime database는 아니었지만 fireStore database에서 쿼리를 이용해서 정말 쉽게 가져왔다.
- 그냥 cosnt CATEGORY= [ 'ALL','A','B','C','D','E']; 이렇게 쓰고 사용할까..?
그런데 카테고리가 엄청 많다면 말도 안 된다.
- 저렇게 category를 가져와도 되는 건가.. 너무 불필요한 코드들이진 않을까.?
애초에 Category에서도 products 가져오는데 그냥 같이 쭉쭉 products까지 넘겨 주는 게 맞을까?
- 굳이 category를 위해서 Category컴포넌트에서 products데이터를 가져와야 할까
- products/category가 아니라 따로 카테고리 목록만 담아서 딱 한번만 받아와서 쓸까?
'01_PROJECT > CHAE's Vibe_2023' 카테고리의 다른 글
| client.defaultQueryOptions is not a function 에러 해결하기 (0) | 2023.10.24 |
|---|
